[บันทึกช่วยจำ] การเตรียมสถานีทดลอง IoT งาน ม.อ.วิชาการ กิจกรรมที่ 1 สถานี 1
กิจกรรมที่ 1 ฝึกเขียนโปรแกรมควบคุมโมดูลหลอดไฟ LED และโมดูลเสียง Buzzer ร่วมกับบอร์ด Runlinc พร้อมนำไปประยุกต์ใช้งาน
สถานี 1 การใช้งานโมดูลเสียง Buzzer ร่วมกับสวิทซ์แบบกดติดปล่อยดับ
ผลสัมฤทธิ์
- เปิด/ปิดเสียงเตือนผ่านแอพได้
- เปิด/ปิดเสียงเตือนด้วยการกดสวิตซ์ที่บอร์ดได้
อุปกรณ์
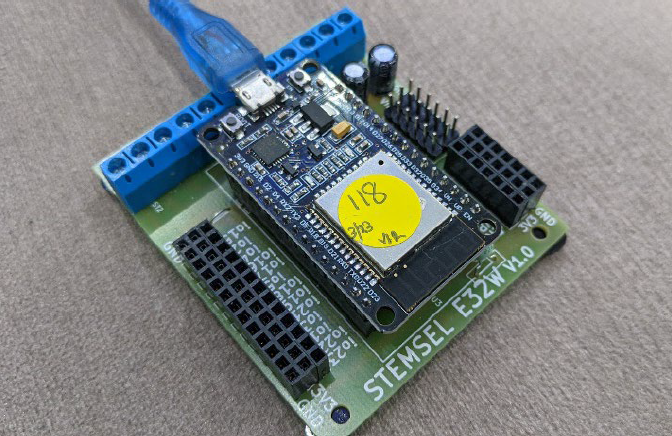
- บอร์ด Runlinc E32W

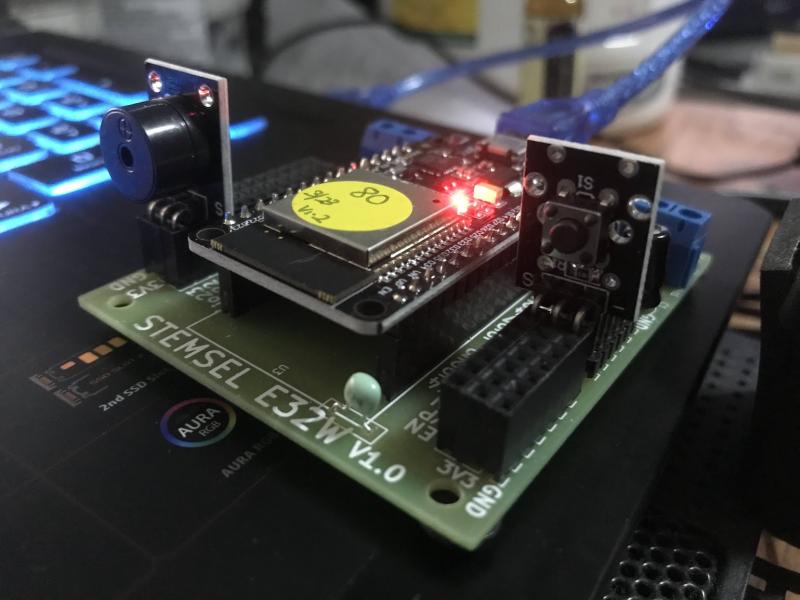
- โมดูลเสียง Buzzer

- โมดูลสวิทซ์ (ฺButton) แบบกดติดปล่อยดับ

วิธีการ
- ทำการต่อโมดูลเสียง Buzzer เข้ากับช่อง io23 (D23) และโมดูลสวิทซ์เข้ากับช่อง io33 (D33) บนบอร์ด Runlinc E32W จากนั้นเสียบบอร์ดเข้ากับเครื่องโน้ตบุคผ่าน USB ให้เรียบร้อย

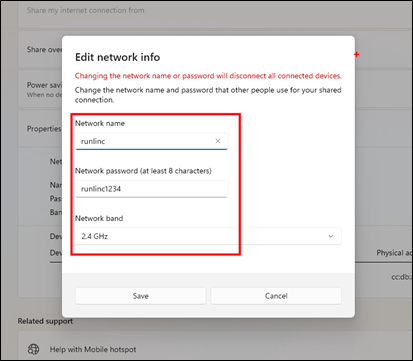
- ที่เครื่องโน้ตบุค ให้เปิดใช้งาน Mobile hotspot (settings > Network & internet > Mobile hotspot) กำหนดชื่อ SSID: runline, Password: runlinc1234, Band: 2.4 GHz รอสักครู่จะมีอุปกรณ์เข้ามาเชื่อมต่อ

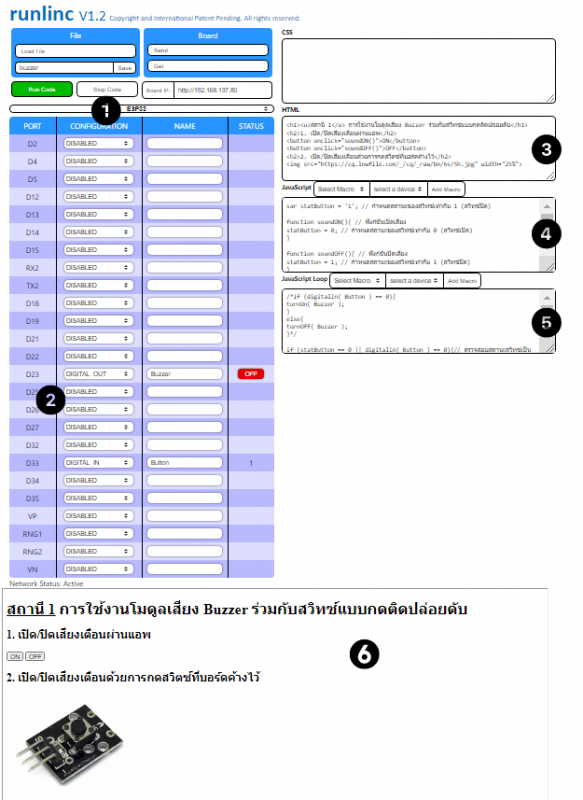
- เปิดเบราเซอร์เข้าเว็บเพจสำหรับเขียนคำสั่งควบคุมอุปกรณ์ที่ http://192.168.137.xxx/control.html โดย xxx คือหมายเลขอุปกรณ์ที่อยู่บนสติกเกอร์สีเหลือง จากนั้นให้ทำดังนี้

- (1) กำหนดบอร์ดที่ใช้เป็น ESP32
- (2) ที่ Port D23 ตั้งค่า DIGITAL_OUT ตั้งชื่อ NAME Buzzer เพื่อกำหนดให้โมดูลเสียงเป็น output
ที่ Port D33 ตั้งค่า DIGITAL_IN ตั้งชื่อ NAME Button เพื่อกำหนดให้โมดูลสวิทซ์เป็น input - (3) ที่ HTML Block ให้เขียนคำสั่งสร้างปุ่มควบคุมในการเปิดปิดเสียงผ่านทางหน้าจอ ดังนี้
<h2>1. เปิด/ปิดเสียงเตือนผ่านแอพ</h2>
<button onclick="soundON()">ON</button>
<button onclick="soundOFF()">OFF</button>
<h2>2. เปิด/ปิดเสียงเตือนด้วยการกดสวิตซ์ที่บอร์ดค้างไว้</h2>
<img src="https://cq.lnwfile.com/_/cq/_raw/bm/6s/5h.jpg" width="25%">
-
(4) ที่ JavaScript Block ให้เขียนคำสั่งฟังก์ชันเปิดและปิดเสียง ดังนี้
var statButton = '1'; // กำหนดสถานะของสวิทซ์เท่ากับ 1 (สวิทซ์ปิด)
function soundON(){ // ฟังก์ชันเปิดเสียง
statButton = 0; // กำหนดสถานะของสวิทซ์เท่ากับ 0 (สวิทซ์เปิด)
}function soundOFF(){ // ฟังก์ชันปิดเสียง
statButton = 1; // กำหนดสถานะของสวิทซ์เท่ากับ 1 (สวิทซ์ปิด)
}
-
(5) ที่ JavaScript Loop Block ให้เขียนคำสั่งตรวจสอบสถานะของสวิทซ์จากการคลิกที่หน้าจอและกดโมดูลสวิทซ์ที่ต่อกับบอร์ด เพื่อสั่งเปิดและปิดเสียง ดังนี้
if (statButton == 0 || digitalIn( Button ) == 0){// ตรวจสอบสถานะสวิทซ์เป็น 0 ให้เปิดเสียงเตือน
turnOn( Buzzer );
}else if (statButton == 1 || digitalIn( Button ) == 1){ // ตรวจสอบสถานะสวิทซ์เป็น 1 ให้ปิดเสียงเตือน
turnOff( Buzzer );
}
-
(6) คลิกปุ่ม Run Code เพื่อทดสอบโปรแกรมที่เขียนขึ้นจากคอนโซลด้านล่างของหน้าจอ ทำการคลิกปุ่ม และกดสวิทซ์ที่บอร์ด (กดค้าง) เพื่อดูผลลัพธ์ที่เกิดขึ้น จะพบว่าเราสามารถควบคุมเสียงจาก Buzzer ได้ทั้ง 2 ช่องทาง
ไฟล์ที่เกี่ยวข้อง
หมายเหตุ
-
กิจกรรม STEM Maker Space – IoT Easy Coding สนุกกับการควบคุมอุปกรณ์ IoT ด้วยโปรแกรมคอมพิวเตอร์อย่างง่าย
1. ฝึกเขียนโปรแกรมควบคุมโมดูลหลอดไฟ LED และโมดูลเสียง Buzzer ร่วมกับบอร์ด Runlinc พร้อมนำไปประยุกต์ใช้งาน
2. สร้างโครงงานด้านวิทยาการคำนวณกับชุดอุปกรณ์ KidBright 32iP
ในงาน ม.อ.วิชาการ วันที่ 6 กันยายน พ.ศ. 2566 ณ อาคารสำนักวิทยบริการ (หอสมุดจอห์น เอฟ เคนเนดี้) มหาวิทยาลัยสงขลานครินทร์ วิทยาเขตปัตตานี
- Log in to post comments
- 183 views
