การใช้ bootstrap datepicker ภาษาไทย
การใช้ bootstrap datepicker ภาษาไทย
1. ดาวน์โหลดไฟล์จากลิงค์ดังต่อไปนี้
https://drive.google.com/file/d/1h2AATA84nArx26MWBGDcgxj3WqEFWUlq/view?usp=sharing
2. หลังจากดาวน์โหลดจากลิงค์ดังกล่าวจะได้ไฟล์ bootstrap-datepicker-thai.rar ให้แตกไฟล์ที่ได้ด้วยโปรแกรม winrar
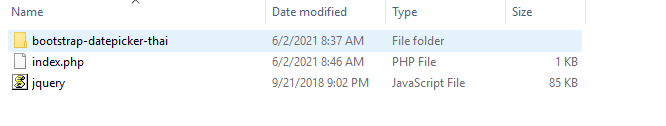
3. หลังจากแตกไฟล์ในโฟลเดอร์ bootstrap-datepicker-thai จะประกอบด้วยไฟล์

4. สร้างไฟล์ index.html

5. ในไฟล์ index.html มีโค้ดดังต่อไปนี้
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Bootstrap datepicker thai</title>
/**เรียกใช้ jquery**/
<script type="text/javascript" src="jquery.js"></script>
/**เรียกใช้ datepicker ภาษาไทย**/
<link href="assets/bootstrap-datepicker-thai/css/datepicker.css" rel="stylesheet">
<script type="text/javascript" src="bootstrap-datepicker-thai/js/bootstrap-datepicker.js"></script>
<script type="text/javascript" src="bootstrap-datepicker-thai/js/bootstrap-datepicker-thai.js"></script>
<script type="text/javascript" src="bootstrap-datepicker-thai/js/locales/bootstrap-datepicker.th.js"></script>
/**เรียกใช้ jquery ให้สามารถเรียกใช้ datapicker **/
<script>
$(function(){
$("#datepicker").datepicker({
language:'th-th',
format:'dd/mm/yyyy',
autoclose: true
});
});
</script>
</head>
<body>
/**กำหนดให้ datepicker แสดงในกล้องข้อความข้างล่าง**/
วันที่
<input type="text" name="datepicker" id="datepicker" />
</body>
</html>
6. ผลลัพธ์ที่ได้จากโค้ดในข้อที่ 5
- Log in to post comments
- 25945 views