การสร้างกล่อง Modal เพื่อแสดงนโยบายคุ้มครองข้อมูลส่วนบุคคล (PDPA) ของเว็บไซต์
ช่วงนี้ PDPA (Personal Data Protection Act) หรือ พ.ร.บ.คุ้มครองข้อมูลส่วนบุคคล กำลังเป็นกระแสที่ถูกกล่าวถึงเป็นอย่างมากเนื่องจากได้ถูกกำหนดขึ้นใช้ในประเทศไทยแล้วตั้งแต่วันที่ 1 มิถุนายน 2565 เป็นต้นมา หลายๆ องค์กรที่ใช้งานเว็บไซต์หรือระบบสารสนเทศในการดำเนินธุรกิจและมีการจัดเก็บข้อมูลส่วนบุคคลของลูกค้าเอาไว้จึงต้องมีการออกนโยบายเกี่ยวกับการคุ้มครองข้อมูลส่วนบุคคลออกมาเผยแพร่ให้กลุ่มผู้ใช้ของตนรับทราบและเข้าใจสิทธิ์ที่ตนพึงมี
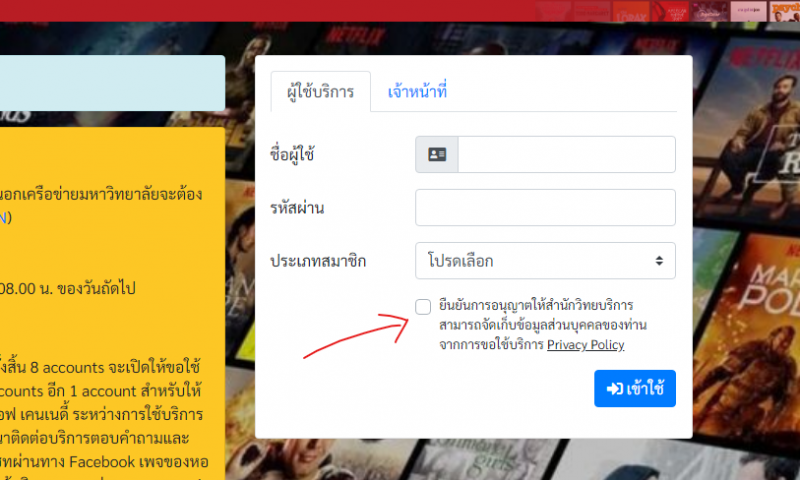
สำหรับผู้ดูแลระบบ วันนี้ผมมีเทคนิคในการสร้างกล่อง Modal เพื่อแสดงนโยบายคุ้มครองข้อมูลส่วนบุคคล (PDPA) ของเว็บไซต์ ที่สามารถนำไปประยุกต์ใช้งานได้ไม่ยากด้วยการใช้เครื่องมือจาก jQuery และ Bootstrap โดยการแสดงผลจะเป็นลักษณะ checkbox สำหรับกดยอมรับการจัดเก็บข้อมูลส่วนบุคคลของเว็บไซต์ก่อนทำการ login เข้าใช้งานระบบ ใกล้ๆ กันจะมีลิงค์ Privacy Policy เพื่อให้ผู้ใช้ได้คลิกอ่านรายละเอียดนโยบายด้าน PDPA องค์กร ดังรูป


ขั้นตอนการสร้าง
1. นำชุด library ของ jQuery และ Bootstrap ด้านล่าง วางไว้ในตำแหน่ง <head></head> ของเว็บไซต์
<!-- modal -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- modal -->
2. สร้าง input ประเภท checkbox สำหรับให้ผู้ใช้กดยอมรับการจัดเก็บข้อมูลส่วนบุคคล และลิงค์สำหรับคลิกเพื่อแสดงกล่อง Modal รายละเอียดนโยบาย PDPA ของหน่วยงาน ด้วยคำสั่ง html ด้านล่าง ในตำแหน่งที่ต้องการ
<div class="form-group">
<div class="col-4"></div>
<div class="col-8" style="font-size:smaller">
<div class="custom-control custom-checkbox custom-control-inline">
<input name="uaccept" id="uaccept_0" type="checkbox" required="required" class="custom-control-input" value="pdpa">
<label for="uaccept_0" class="custom-control-label">ยืนยันการอนุญาตให้สำนักวิทยบริการสามารถจัดเก็บข้อมูลส่วนบุคคลของท่านจากการขอใช้บริการ <a data-toggle="modal" data-target="#privacy"><u>Privacy Policy</u></a></label>
</div>
</div>
</div>
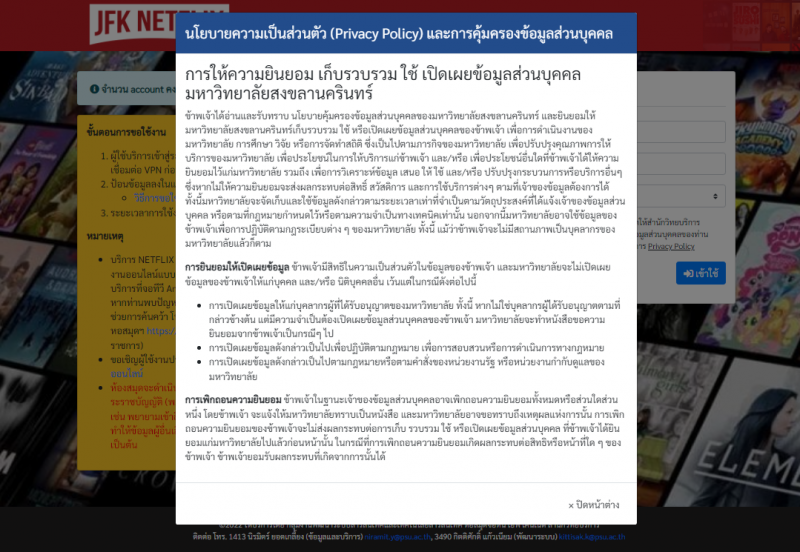
3. สร้างกล่อง Modal รายละเอียดนโยบาย PDPA ของหน่วยงาน
<!--modal -->
<div class="modal fade" id="privacy" role="dialog">
<div class="modal-dialog" style="max-width: 780px;">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header" style="background: #224c8b;color: white;">
<!--<button type="button" class="close" data-dismiss="modal">×</button>-->
<h4 class="modal-title">นโยบายความเป็นส่วนตัว (Privacy Policy) และการคุ้มครองข้อมูลส่วนบุคคล</h4>
</div>
<div class="modal-body">
<p><!-- รายละเอียดนโยบาย PDPA ของหน่วยงาน -->
</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">× ปิดหน้าต่าง</button>
</div>
</div>
</div>
</div>
<!-- modal -->
เพียงเท่านี้ท่านก็จะได้โมดูลแสดงรายละเอียดนโยบาย PDPA ของหน่วยงาน แล้วครับ ลองประยุกต์ใช้งานกันดู หากพบปัญหาคอมเมนต์ไว้ด้านล่างนะครับ
- Log in to post comments
- 907 views
