[บันทึกช่วยจำ] การเตรียมสถานีทดลอง IoT งาน ม.อ.วิชาการ กิจกรรมที่ 1 สถานี 3
กิจกรรมที่ 1 ฝึกเขียนโปรแกรมควบคุมโมดูลหลอดไฟ LED และโมดูลเสียง Buzzer ร่วมกับบอร์ด Runlinc พร้อมนำไปประยุกต์ใช้งาน
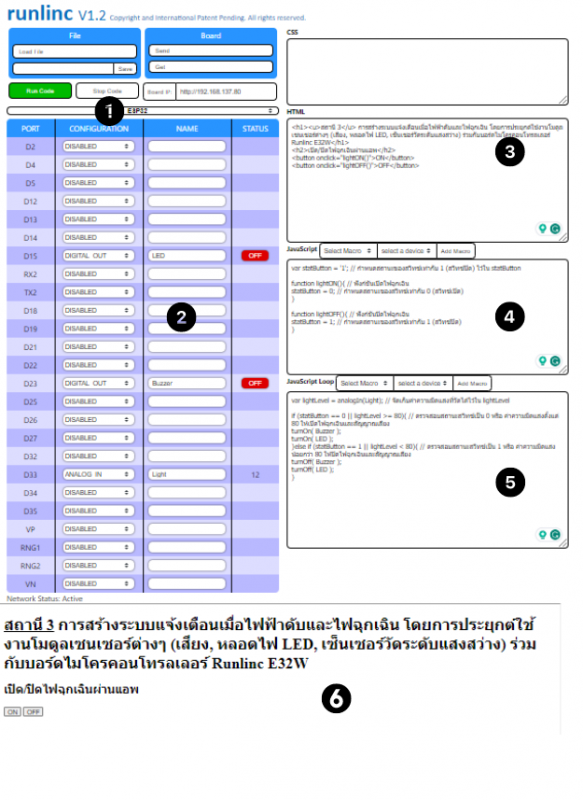
สถานี 3 การสร้างระบบแจ้งเตือนเมื่อไฟฟ้าดับและไฟฉุกเฉิน โดยการประยุกต์ใช้งานโมดูลเซนเซอร์ต่างๆ (เสียง, หลอดไฟ LED, เซ็นเซอร์วัดระดับแสงสว่าง) ร่วมกับบอร์ดไมโครคอนโทรลเลอร์ Runlinc E32W
ผลสัมฤทธิ์
- ระบบแจ้งเตือนด้วยเสียงเมื่อไฟฟ้าดับ และเปิดหลอดไฟฉุกเฉินเพื่อให้แสงสว่างได้
อุปกรณ์
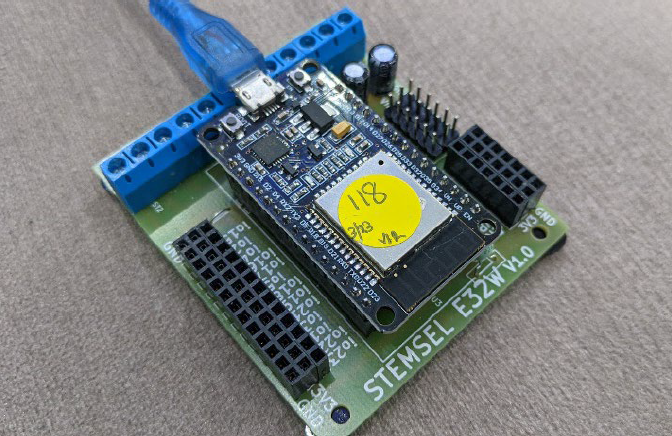
- บอร์ด Runlinc E32W

- โมดูลเสียง Buzzer

- โมดูลหลอดไฟ LED

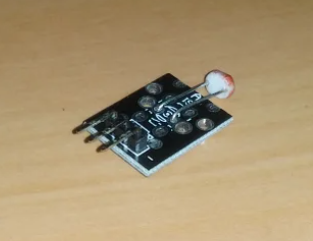
- โมดูล Photoresistor วัดแสงสว่าง

วิธีการ
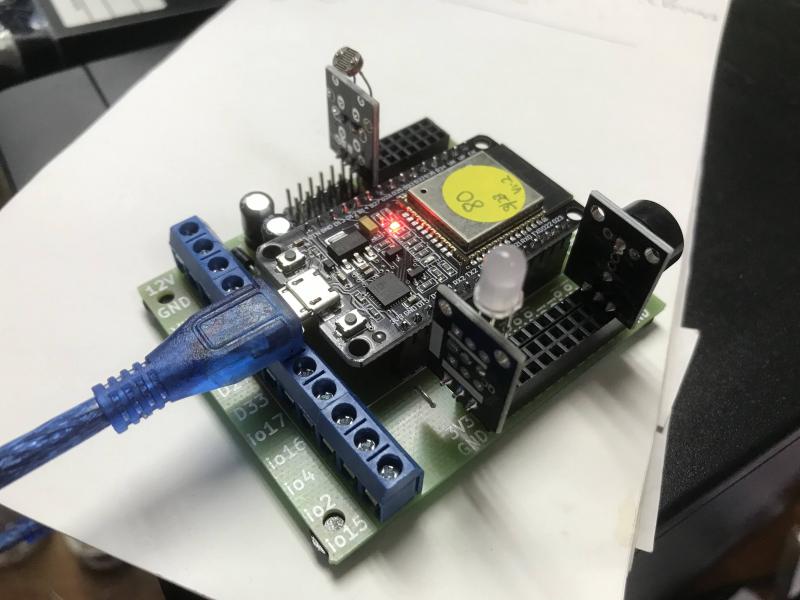
- ทำการต่อโมดูลต่างๆ ลงบนบอร์ด Runlinc E32W ดังนี้
- หลอดไฟ LED เข้ากับช่อง io15 (D15)
- เสียง Buzzer เข้ากับช่อง io23 (D23)
- โมดูล Photoresistor เข้ากับช่อง io33 (D33)
จากนั้นเสียบบอร์ดเข้ากับเครื่องโน้ตบุคผ่าน USB ให้เรียบร้อย
**ในภาพใช้โมดูล Two Color LED ซึ่งจะมีสองสีคือแดงและเหลือง เลือกให้แสดงผลแค่สีเหลือง จึงง้างขาสีแดง (ตรงกลาง) ขึ้น
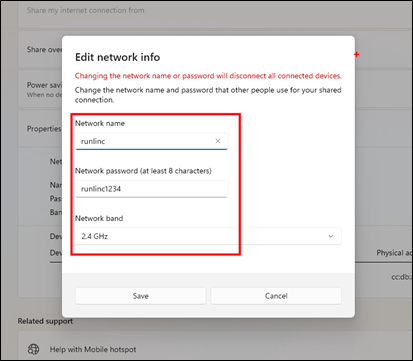
- ที่เครื่องโน้ตบุค ให้เปิดใช้งาน Mobile hotspot (settings > Network & internet > Mobile hotspot) กำหนดชื่อ SSID: runline, Password: runlinc1234, Band: 2.4 GHz รอสักครู่จะมีอุปกรณ์เข้ามาเชื่อมต่อ

- เปิดเบราเซอร์เข้าเว็บเพจสำหรับเขียนคำสั่งควบคุมอุปกรณ์ที่ http://192.168.137.xxx/control.html โดย xxx คือหมายเลขอุปกรณ์ที่อยู่บนสติกเกอร์สีเหลือง จากนั้นให้ทำดังนี้

- (1) กำหนดบอร์ดที่ใช้เป็น ESP32
- (2) ที่ Port D15 ตั้งค่า DIGITAL_OUT ตั้งชื่อ NAME LED เพื่อกำหนดให้โมดูลหลอดไฟ LED เป็น output
ที่ Port D23 ตั้งค่า DIGITAL_OUT ตั้งชื่อ NAME Buzzer เพื่อกำหนดให้โมดูลเสียงเป็น output
ที่ Port D33 ตั้งค่า ANALOG_IN ตั้งชื่อ NAME Light เพื่อกำหนดให้โมดูล Photoresistor เป็น input - (3) ที่ HTML Block ให้เขียนคำสั่งสร้างปุ่มควบคุมในการเปิดปิดไฟฉุกเฉินผ่านทางหน้าจอ ดังนี้
<h1><u>สถานี 3</u> การสร้างระบบแจ้งเตือนเมื่อไฟฟ้าดับและไฟฉุกเฉิน โดยการประยุกต์ใช้งานโมดูลเซนเซอร์ต่างๆ (เสียง, หลอดไฟ LED, เซ็นเซอร์วัดระดับแสงสว่าง) ร่วมกับบอร์ดไมโครคอนโทรลเลอร์ Runlinc E32W</h1>
<h2>เปิด/ปิดไฟฉุกเฉินผ่านแอพ</h2>
<button onclick="lightON()">ON</button>
<button onclick="lightOFF()">OFF</button>
- (4) ที่ JavaScript Block ให้เขียนคำสั่งฟังก์ชันเปิดและปิดไฟฉุกเฉิน ดังนี้
var statButton = '1'; // กำหนดสถานะของสวิทซ์เท่ากับ 1 (สวิทซ์ปิด) ไว้ใน statButton
function lightON(){ // ฟังก์ชันเปิดไฟฉุกเฉิน
statButton = 0; // กำหนดสถานะของสวิทซ์เท่ากับ 0 (สวิทซ์เปิด)
}function lightOFF(){ // ฟังก์ชันปิดไฟฉุกเฉิน
statButton = 1; // กำหนดสถานะของสวิทซ์เท่ากับ 1 (สวิทซ์ปิด)
}
-
(5) ที่ JavaScript Loop Block ให้เขียนคำสั่งตรวจสอบสถานะของปุ่มจากการคลิกที่หน้าจอ และค่าความเข้มของแสงที่ตัวเซ็นเซอร์ Photoresistor รับค่าได้ เพื่อสั่งเปิดและปิดไฟฉุกเฉินและเสียงสัญญาณ ดังนี้
var lightLevel = analogIn(Light); // จัดเก็บค่าความเข้มของแสงที่วัดได้ไว้ใน lightLevel
if (statButton == 0 || lightLevel >= 80){ // ตรวจสอบสถานะสวิทซ์เป็น 0 หรือ ค่าความเข้มของแสงตั้งแต่ 80 ให้เปิดไฟฉุกเฉินและสัญญาณเสียง
turnOn( Buzzer );
turnOn( LED );
}else if (statButton == 1 || lightLevel < 80){ // ตรวจสอบสถานะสวิทซ์เป็น 1 หรือ ค่าความเข้มของแสงน้อยกว่า 80 ให้ปิดไฟฉุกเฉินและสัญญาณเสียง
turnOff( Buzzer );
turnOff( LED );
}
-
(6) คลิกปุ่ม Run Code เพื่อทดสอบโปรแกรมที่เขียนขึ้นจากคอนโซลด้านล่างของหน้าจอ ทำการคลิกปุ่ม หรือใช้วัตถุบังแสงที่ตกกระทบเซ็นเซอร์ Photoresistor เพื่อดูผลลัพธ์ที่เกิดขึ้น จะพบว่าระบบสามารถส่งสัญญาณเสียงเตือนและเปิดไฟฉุกเฉินได้เมื่อตรวจวัดความเข้มของแสงในระดับที่กำหนดไว้นั่นเอง
ไฟล์ที่เกี่ยวข้อง
หมายเหตุ
-
กิจกรรม STEM Maker Space – IoT Easy Coding สนุกกับการควบคุมอุปกรณ์ IoT ด้วยโปรแกรมคอมพิวเตอร์อย่างง่าย
1. ฝึกเขียนโปรแกรมควบคุมโมดูลหลอดไฟ LED และโมดูลเสียง Buzzer ร่วมกับบอร์ด Runlinc พร้อมนำไปประยุกต์ใช้งาน
2. สร้างโครงงานด้านวิทยาการคำนวณกับชุดอุปกรณ์ KidBright 32iP
ในงาน ม.อ.วิชาการ วันที่ 6 กันยายน พ.ศ. 2566 ณ อาคารสำนักวิทยบริการ (หอสมุดจอห์น เอฟ เคนเนดี้) มหาวิทยาลัยสงขลานครินทร์ วิทยาเขตปัตตานี
- Log in to post comments
- 140 views
